Antes de entrar en materia vamos a definir el término «landing page» y ver qué objetivos tiene asociados.
¿Qué es una «landing page»?
En primer lugar, una «landing page» – o «página de aterrizaje» en español – es, a grandes rasgos, una página dentro de un sitio web donde se promociona un nuevo producto, servicio, etc. de una marca. Está exclusivamente pensada para que el usuario haga una única acción que para la empresa será definida como una conversión. Por ejemplo, dejar sus datos a través de un formulario para que se convierta en un nuevo contacto de marketing. Por lo tanto, todas las páginas de este estilo tienen como objetivo común conseguir una única acción específica.
En segundo lugar, para poder lograr este objetivo, nuestra «landing page» tiene que estar muy bien estructurada. El diseño tiene que acompañarla para que una vez los usuarios lleguen, ejecuten la acción que teníamos ideada desde un inicio: descargar un ebook, probar el nuevo servicio que ofrecemos, suscribirse, etc.
Esta planificación puede llevar horas de trabajo y requiere de numerosos tests hasta llegar a un resultado final, así que no te desanimes a las primeras de cambio.

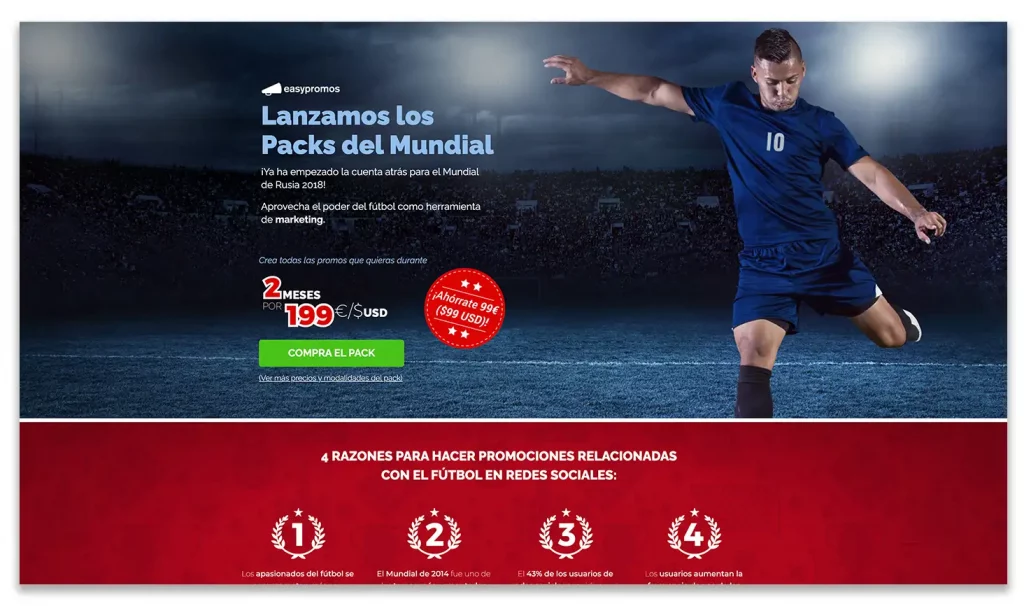
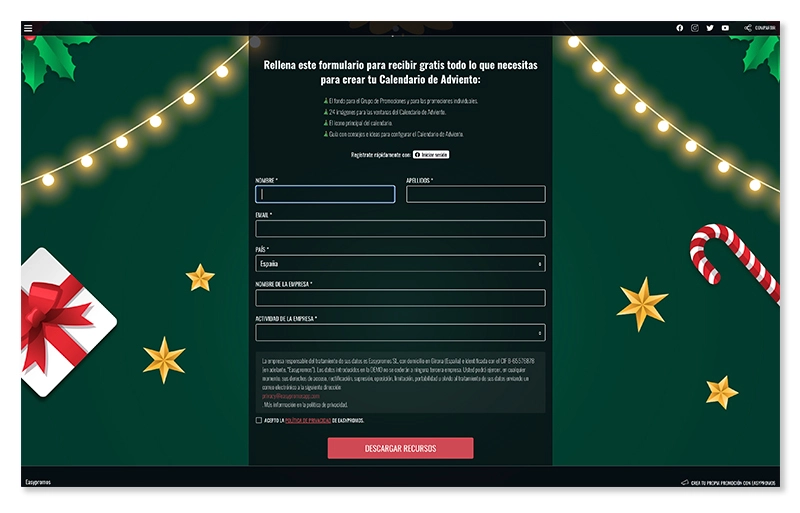
En este ejemplo de landing page diseñada exclusivamente por Easypromos para el Mundial de Futbol de 2018, vemos que a simple vista consta de cuatro elementos:
- Título que destaca y acompaña a la imagen de fondo.
- Precio de la oferta en grande y de color sin estar redactado en una sola línea de texto.
- Botón de «convertir a cliente» con color diferente al resto.
- Franja con los 4 motivos bien explicados por los que hacer promociones relacionadas con el futbol en rrss.
Este pack del Mundial consistía en lanzar una oferta. Al adquirirla, te podías beneficiar de casi 100€/$ de descuento, pudiendo crear todas las promociones que quisieras durante los dos meses de competición futbolística.
En resumen, los visitantes tienen que saber en todo momento qué hacer de manera fácil e intuitiva. En caso contrario, nuestro objetivo habrá fracasado.
¿Qué elementos gráficos tiene que contener mi landing page para que sea efectiva?
Independientemente del sector del que forme parte tu negocio, hay unos determinados pasos que hay que cumplir a la hora de trabajar en una «landing page». Por ejemplo:
Un buen título para la landing page
Si quieres atraer a los usuarios, lo mejor es que insertes un título a tu «landing page» de forma llamativa. Elabora un buen «claim» que capte la atención de tus posibles nuevos «leads». Los títulos deben ser cortos, de un tamaño considerable y sobre todo atractivos. Y deben mostrar el beneficio rápidamente.
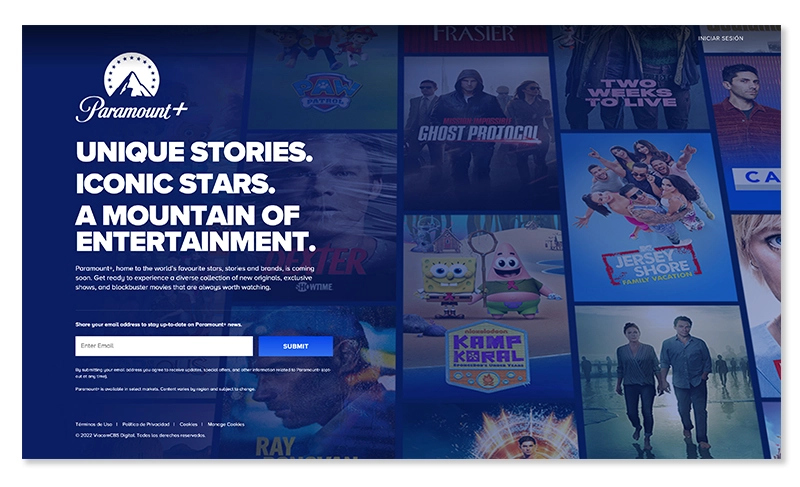
Una imagen principal destacable
La parte visual es una de las más importantes para captar al visitante. Lo que ofrezcas debe estar presentado con una o varias imágenes atrayentes que transmitan claramente qué es lo que le estás ofreciendo al usuario. Así, a primera vista tiene una visión clara de lo que obtendrá.

Utiliza pocas tipografías dentro de la «landing page»
Si quieres que tu landing page mantenga un equilibrio visual, recomendamos usar un máximo de dos tipografías diferentes para mantener un solo estilo.
Hay tipografías que debes evitar a toda costa, como por ejemplo la Comic Sans, Papyrus o Mistral ya que éstas restan seriedad a tu página debido a su estilo informal, asemejanzas con la caligrafía manuscrita e indicadas para el público infantil.
Un buen «Call to action»
También se conoce por CTA o, en español, «llamada a la acción». Se trata de esos botones o links de colores vistosos con mensajes del tipo «Suscríbete ahora» o «Descárgate el eBook». Son fundamentales ya que impulsan al usuario a realizar la acción que queremos.
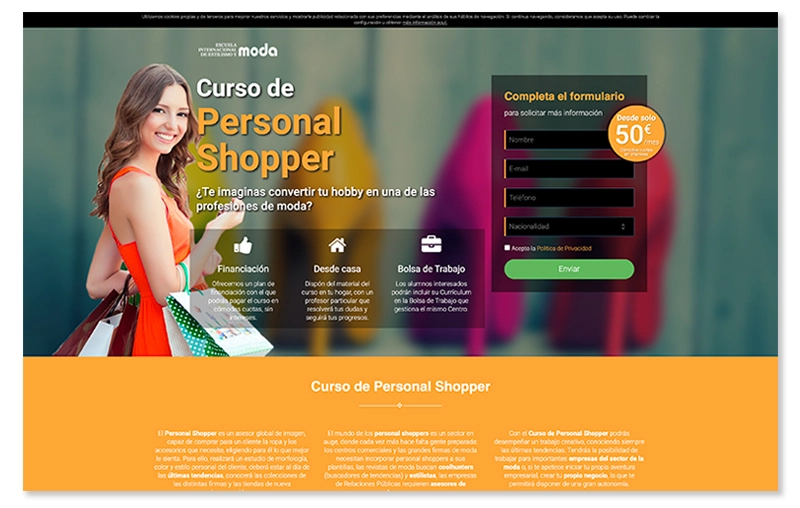
Zona «Above the fold» con contenido importante
La zona «Above the fold» es básicamente la parte superior visible de la página una vez ésta se ha cargado. Según las estadísticas, es más viable colocar el formulario en esa parte ya que resulta más efectivo que colocarlos en cualquier otra zona de la página que tenga que emplearse el scroll.

También es la zona dónde debe aparecer el título principal y si procede, la imagen y una pequeña descripción del servicio o producto que se vaya a anunciar.
Formulario de registro con aceptación explícita de la política de privacidad
Es el elemento clave cuando el objetivo principal de la landing es obtener el lead. Cabe destacar que la mejor opción es que pidamos al usuario la menor cantidad de datos posible dado que, en ocasiones, pedir demasiada información puede resultar un poco molesto. Cuantos menos campos de datos coloques más fácil de rellenar será para el usuario y, de esta manera, más posibilidades de conversión habrá. El resto de la información podrás pedirla al usuario en un futuro. Y cómo no, debemos seguir las directivas en cuanto a protección de datos y mostrar la información y casillas correspondientes a la política de privacidad, y permiso y almacenaje de datos personales.
Elementos visuales de la «landing page»
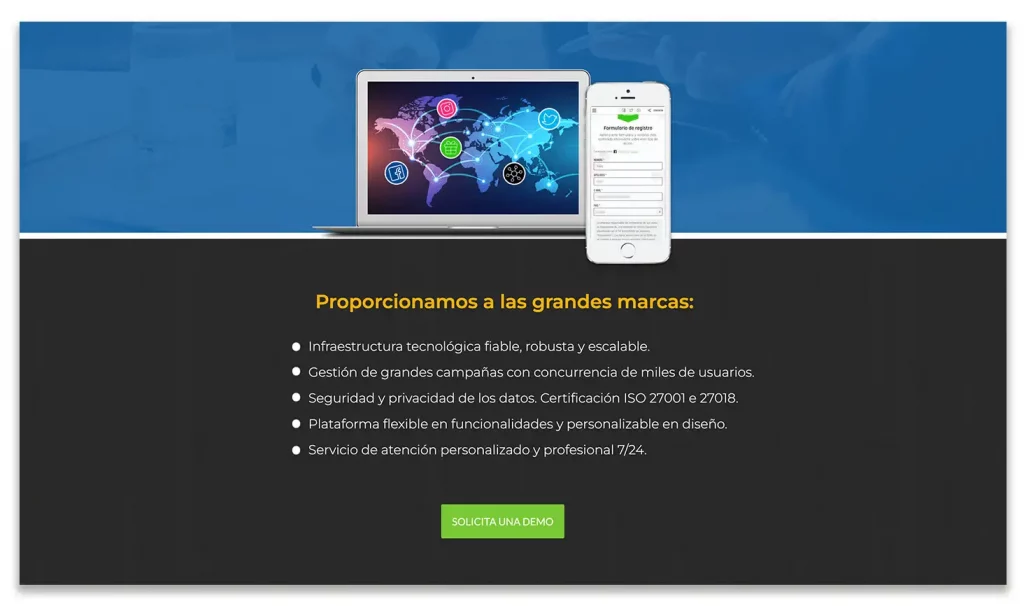
Para que el usuario no se aburra y se vaya de la landing será necesario romper la monotonía visual a través de diferentes elementos gráficos. Por un lado puedes añadir banners, gráficos o imágenes representativas de lo que estás explicando en esa parte de la página para que ‘rompan’ con la monotonía y ayuden a la landing a respirar mejor. Además, recuerda escoger colores corporativos de tu marca, ya que el diseño debe estar alineado con tu imagen de marca.

Por el otro, añade «bullet points». Son unas viñetas de texto localizadas justo antes de las frases que recogen los beneficios y características principales del servicio o producto que vayas a ofrecer.
De esta manera, el usuario tendrá una forma de observar la serie de beneficios de forma más placentera.

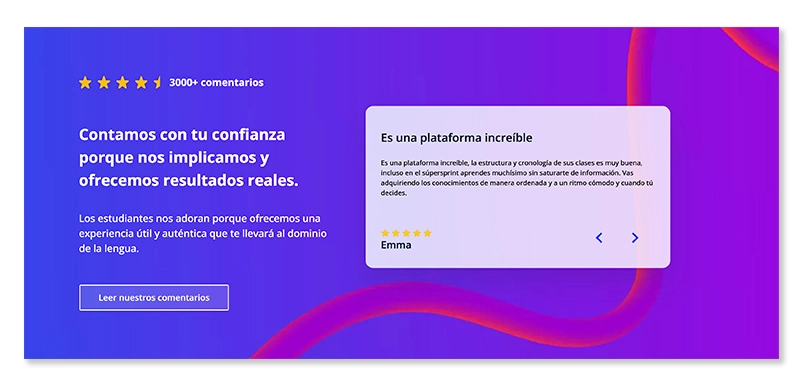
Testimonios de la marca
Incluir opiniones de otros usuarios sobre el producto o servicio que ofrecemos puede ser un punto eficaz, ya que aporta mayor confianza a la hora de dar el paso de rellenar el formulario. Si lo prefieres puedes acompañar el texto con una fotografía del testimonio en cuestión.

Página de muchas gracias al realizar la acción en la «landing page»
Este tipo de página aparece justo después de que el usuario se haya convertido a lead. En muchas ocasiones solo se les da gracias pero es interesante aprovechar este espacio para mostrarles contenido relacionado que podría interesarles.
Otras recomendaciones al diseñar una «landing page»
- Elimina distracciones. Haz que en tu landing solamente aparezca la información más relevante para el usuario y elimina aquellos elementos que puedan distraerle, como por ejemplo URLs externas. De esta manera el usuario solo tendrá que elegir entre dejar sus datos o abandonar la página.
- Piensa en responsive. Maqueta tu landing para que se vea correctamente en dispositivos móviles y tablets, dónde mucha parte del tráfico vendrá de allí.
Por suerte, en las plataformas que encontrarás a continuación existe la opción de visualizar como va quedando en todo momento tu «landing page» en dispositivos móviles.
¿Qué plataformas puedes usar para diseñar una «landing page»?
Por último te dejamos tres ejemplos de plataformas para maquetar tu próxima landing page. Estos solo son 3 ejemplos pero en internet encontrarás muchas más plataformas que se dedican a ello. Unbounce es una de las plataformas más usadas por las agencias y comercios electrónicos, ya que te permiten crear de forma sencilla landings gracias a las múltiples plantillas que ofrecen y que ellos mismos se encargan de alojar.

HubSpot es un software de marketing que te brinda múltiples facilidades para crear landing pages, ayudándote a aumentar el tráfico y los leads. Puedes apdaptar las landings a cada tipo de campaña y hacerles su seguimiento.

Instapage permite crear landing pages de manera fácil ya que está al alcance de todos los usuarios. No necesitarás ninguna ayuda externa para realizar el proyecto que tengas en mente.

¿Quieres hacer un sorteo o concurso y necesitas maquetar la landing page?
En Easypromos te ofrecemos la posibilidad de maquetar una excelente landing page para tu promoción en poco tiempo y sin conociemientos previos de programación.
Por un lado, podrás personalizar el microsite con el fondo y colores de tu marca , o si lo prefieres, haciendo uso de nuestras plantillas ya preconfiguradas.
Además podrás «jugar» con la opacidad, posición y estilo del contenedor donde aparecerá el texto, imágenes y botones. Y lo mejor de todo, no te tendrás que preocupar por la versión móvil, ya que la plataforma adapta todo el contenido automáticamente. ¡Es responsive!
Por el otro lado, puedes incrustar la landing en cualquier zona de tu página web gracias al sistema de widgets. De esta manera los usuarios de tu web podrán participar sin tener que abandonar la página.

Incluso puedes combinar una landing hecha externamente con otra herramienta y hacer que el botón CTA redirija al formulario hecho con Easypromos, tan solo con desactivar la welcome page. ¡Así de fácil!.
Esperamos que estos consejos y recursos te hayan ayudado a preparar tu próxima «landing page». ¡Empieza ahora a dar forma a tu idea!Si tienes alguna consulta o pregunta puedes contactarnos a través de nuestro chat, donde nuestro servicio de atención al cliente te atenderá al momento. ¡Estaremos encantados de ayudarte!